What is Image SEO: Best Practices and Tips for Optimization 2024
- By digitalretina
- No Comments
- Post Views: 142

What Is Image SEO?
Image SEO refers to the optimization techniques used to help images rank higher in search engine results pages (SERPs) and improve the visibility of a website’s images in image search results. It involves a variety of strategies aimed at making images more search engine friendly. These techniques include optimizing file names, alt text (alternative text), file sizes, and image formats, as well as ensuring that images are placed in a relevant context within the website’s content. Properly optimized images can enhance the user experience, increase page loading speed, and contribute to the overall SEO performance of a website. Image is an important aspect of digital marketing and web design, as it can drive additional traffic to a site, enhance engagement, and support the site’s SEO goals by providing search engines with additional context and information.
Optimization Tips to Improve Your Image SEO
Improving the visibility of your website’s pictures in search results doesn’t have to be complicated. Here’s a straightforward guide with ten essential steps to enhance the ranking of your photos online, ensuring they contribute positively to your site’s overall search performance. Aimed at 2024, these tips are up-to-date with the latest in web optimization practices.
Choose Relevant Images: Select pictures that accurately reflect your content’s message. This helps users and search engines understand your page better.
Optimize Image File Names: Before uploading, rename your files to describe the image using keywords that are relevant to your content. For example, “vintage-red-car.jpg” is more informative than “IMG_12345.jpg.”
Reduce File Sizes: Large pictures slow down site speed. Use tools to compress them without losing quality, ensuring your site loads quickly, which is vital for keeping visitors engaged and improving your site’s rank.
Use Alt Text Wisely: Describe your images in the alt text field using concise, keyword-rich descriptions. This improves accessibility for users with visual impairments and helps search engines understand the content of the image.
Leverage the Right File Type:
JPEGs are great for photos due to their quality and size balance. PNGs excel with graphics that utilize a limited color palette WebP offers quality with smaller file sizes, ideal for web performance.
Structure Your Images: Place your pictures close to relevant text. Ensure the surrounding content reflects the image’s topic, enhancing the context and relevance for search engines.
Implement Responsive Images: Use HTML’s srcset attribute to adapt image sizes to various screen widths, ensuring a good user experience across all devices.
Beware Of Copyright:- When using images or any creative content, it’s crucial to respect copyright laws to avoid legal issues. Copyright protects the creator’s original work from being used without permission. Before using an image, ensure you have the right to do so, either by obtaining it directly from the creator, purchasing a license, or using content available under Creative Commons or other free-use licenses. Ignoring copyright can lead to lawsuits, fines, and damage to your reputation.
Use Image Sitemaps:
Whenever your site relies heavily on images, consider creating an image sitemap. This makes it easier for search engines to find and index your pictures.
Leverage Image Captions: While not as crucial as alt text or file names, captions under images can benefit user engagement by providing context, which indirectly supports your site’s visibility.
Analyze Image Performance: Use tools to track how well your pictures are performing in search results. Adjust your strategy based on what images are driving traffic and which ones are not.
Name Your File Images Before Uploading Them:When naming your image files before uploading them, it’s crucial to adopt a descriptive, keyword-rich approach that aligns with the content of your website and the image itself. Here are some general guidelines and examples to help you effectively name your image files:
Example:-
You’re uploading an image of a Black dress from your clothing line, instead of naming the file “IMG_001.jpg,” name it “Black-cocktail-dress.jpg.”
For a blog post about making sourdough bread, instead of “DSC1002.jpg,” use “sourdough-bread-recipe.jpg.”
Following these steps can significantly enhance the discoverability of your site’s visual content. Remember, the goal is to ensure that your images are not just seen but also serve a greater purpose in supporting your content’s visibility and engagement online.
Here’s a Basic Breakdown of How to Choose:
JPEG: A widely favored format for images. Ideal for web photos and digital art, and it’s great for sending preview images via email due to its significant compression capabilities.
PNG: Opt for this when your image requires a transparent background.
WebP: Choose this for greater compression than what’s possible with JPEG or PNG. It maintains vibrant colors and animated sequences effectively, though it’s not compatible with some older web browsers.
SVG: Use for icons or logos
What Is Alt Text?
Alt text for images, short for “alternative text,” is a brief description of an image that is embedded within the HTML code of a web page. It serves several important functions. It provides context for images to search engines, helping them understand and index the content more effectively. It improves web accessibility for individuals who use screen readers due to visual impairments, as the text is read aloud, allowing them to comprehend the images on a page. It ensures that if an image fails to load on a user’s screen, the alt text will be displayed in its place, offering a textual clue about what should have been there. Crafting clear, descriptive alt text is a fundamental aspect of web design and SEO best practices, enhancing both the user experience and a website’s visibility.
How to Improve Image Alt Text Optimization?
Optimizing image alt text involves writing concise, descriptive phrases that accurately reflect the content and context of the image. To do this effectively, include relevant keywords that align with the surrounding content to improve SEO, but avoid keyword stuffing. Make sure the alt text makes sense to someone who cannot see the image, providing a clear description that contributes to the overall understanding of the page. This not only aids search engines in indexing your images accurately but also enhances accessibility for users with visual impairments. Keeping alt text under 125 characters ensures it is concise yet informative. Remember, well-crafted alt text improves user experience and helps your website’s SEO performance.
Identifying Problems with Your Website's Images
Tool:- Semrush
Our guide includes optimizing your website’s images. Wondering how to identify current issues for improvement?
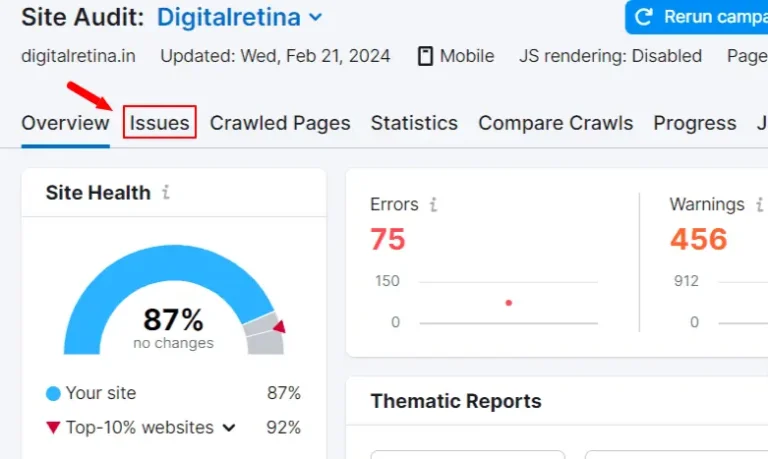
Utilize the Site Audit tool to pinpoint these challenges.
Simply navigate to the Site Audit section and select the ‘issues’ tab.

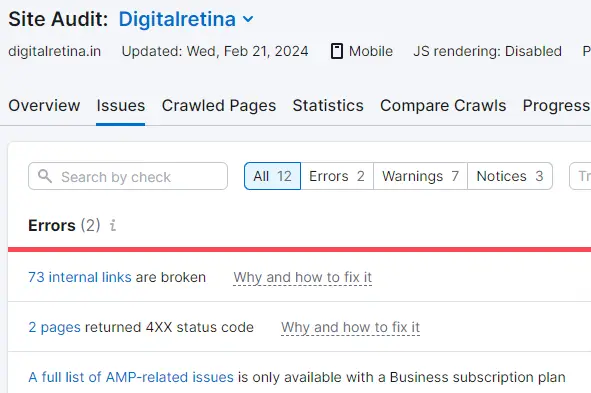
The ‘Issues’ report displays lists of Errors, Warnings, and Notices:

Scroll through the page for a general overview of areas to tackle, or employ the search bar to refine your findings.
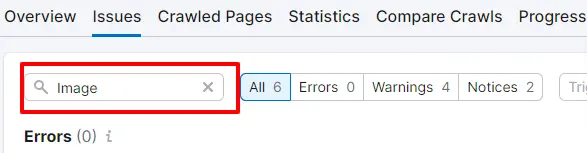
For image-related issues, use the filter option and search for ‘image.

Whenever your Website have Images issue then shows here.
Conclusion
Optimizing images for SEO significantly enhances your site’s online visibility. By focusing on image optimization, you’re not just making your site more attractive; you’re also enhancing its performance and discoverability. It’s a simple but powerful tool that can lead to faster load times, better user engagement, and higher traffic. Keep your visuals sharp and search-friendly, and they’ll serve as silent ambassadors, drawing visitors and lifting your site’s search rankings.
To truly leverage the benefits of image SEO, consider partnering with a professional SEO company in Noida, whose expertise can elevate your visual content strategy.
digitalretina

Jayant Singh
Meet Jayant Singh, the visionary CEO of Digital Retina. With over 8 years of expertise in digital marketing and brand growth strategies, Jayant's leadership has led to the successful transformation of numerous businesses. His knack for innovative solutions continues to shape the digital marketing landscape.


Comprehensive Guide to PPC Strategies: How to Make the Most of Your Paid Advertising